AGREGAR BOTONES DE REDES SOCIALES EN MI BLOG DE BLOGGER
"BLOGS FAMAG "
Estos son unos botones muy sencillos pero muy prácticos para que nuestros lectores puedan seguirnos en las diferentes redes sociales. No es nada del otro mundo, sólo son iconos agrupados en una lista que tienen un efecto pushbutton al pasar el cursor sobre ellos.
Puedes verlos en esta misma entrada.
Para poner estos botones de las redes sociales en tu blog sólo entra en Diseño | Edición de HTML y antes de ]]></b:skin> agrega los siguientes estilos:
Un clic en “Plantilla”
Un clic en “Editar HTML”
Ahora se te abrirá el Editor HTML de tu plantilla
En este punto deberás presionar la tecla “Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de tu editor,
debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor,
Busca el siguiente código
]></b:skin>
4 Justo arriba del código que encontraste, inserta las siguientes lineas de código.
/* Botones de Redes Sociales
----------------------------------------------- */
.BotonesSociales li {
border:1px solid #6E6E6E !important; /* Color del borde */
padding:5px !important;
margin:0 5px 6px 5px;
background:#ccc; /* Color de fondo */
list-style:none;
}
.BotonesSociales li a {
font-weight:bold; /* Texto en negrita */
text-decoration:none;
color:#1C1C1C !important; /* Color del texto */
}
.BotonesSociales li a:hover {
color:#2E9AFE !important; /* Color del texto al pasar el cursor */
position:relative;
top:1px;
left:1px;
}
.BotonesSociales span {
padding-left:10px;
}
.BotonesSociales img {
vertical-align:middle;
border:0;
}
----------------------------------------------- */
.BotonesSociales li {
border:1px solid #6E6E6E !important; /* Color del borde */
padding:5px !important;
margin:0 5px 6px 5px;
background:#ccc; /* Color de fondo */
list-style:none;
}
.BotonesSociales li a {
font-weight:bold; /* Texto en negrita */
text-decoration:none;
color:#1C1C1C !important; /* Color del texto */
}
.BotonesSociales li a:hover {
color:#2E9AFE !important; /* Color del texto al pasar el cursor */
position:relative;
top:1px;
left:1px;
}
.BotonesSociales span {
padding-left:10px;
}
.BotonesSociales img {
vertical-align:middle;
border:0;
}
Despues de haber insertado el código, un clic en “Guardar plantilla”
Para implementarlo en vuestro Bloc en un gadget solo tenéis que seguir estos pasos:
Un clic en “Diseño”
Clic en “Añadir un gadget”
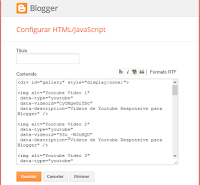
Busca el widget que dice “HTML-Javascript” y ábrelo
Coloca el siguiente código en el interior
<ul class="BotonesSociales">
<li><a href="https://plus.google.com/u/0/usuario"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsbkj13z7CZXQsS_6l2afwIbGiiQYeTVKzmhekBz-JmkNGBhgMMehiSw6QdLaY4G0tspesuBuSw3k1chHGFrpKCcJ-IzdB1PUdxgb6y2jKKb1q926LQPCBVjWQywJsxgadCrMLIYUTCEg/" /> <span>Agrégame en tus círculos</span></a></li>
<li><a href="http://www.facebook.com/usuario"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6HbNUScYmgXP7pUqwc8LGT3Da_eVdicDHPilrBD_XjWXWg2rKXhSFxYOybOr2-sErCDJBmaTT8Lqax5Jo7KxhtcVKaVQpAcwmu44mc1cOGSHbddCzf-bsuzBKQoxdP3d0_e6ZjW3uq7E/" /> <span>Hazte fan en Facebook</span></a></li>
<li><a href="http://twitter.com/usuario"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7VAz7_CgEzlgRbF6rN5HB2TBDZbQh8poHwv_Cmbua-D5ztyDkkSoMjTwsuz1tvaYd5tqifauNVIOZencw9uUcagyATRDWdBJ56PgJPcOQk-Gwl6RxQ5bHFkmRs8JB8T8f-nGU_fxZa-E/" /> <span>Sígueme en Twitter</span></a></li>
</ul>
<li><a href="https://plus.google.com/u/0/usuario"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsbkj13z7CZXQsS_6l2afwIbGiiQYeTVKzmhekBz-JmkNGBhgMMehiSw6QdLaY4G0tspesuBuSw3k1chHGFrpKCcJ-IzdB1PUdxgb6y2jKKb1q926LQPCBVjWQywJsxgadCrMLIYUTCEg/" /> <span>Agrégame en tus círculos</span></a></li>
<li><a href="http://www.facebook.com/usuario"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6HbNUScYmgXP7pUqwc8LGT3Da_eVdicDHPilrBD_XjWXWg2rKXhSFxYOybOr2-sErCDJBmaTT8Lqax5Jo7KxhtcVKaVQpAcwmu44mc1cOGSHbddCzf-bsuzBKQoxdP3d0_e6ZjW3uq7E/" /> <span>Hazte fan en Facebook</span></a></li>
<li><a href="http://twitter.com/usuario"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7VAz7_CgEzlgRbF6rN5HB2TBDZbQh8poHwv_Cmbua-D5ztyDkkSoMjTwsuz1tvaYd5tqifauNVIOZencw9uUcagyATRDWdBJ56PgJPcOQk-Gwl6RxQ5bHFkmRs8JB8T8f-nGU_fxZa-E/" /> <span>Sígueme en Twitter</span></a></li>
</ul>
Para finalizar cambia los nombres de usuario o ID donde se indica en color rojo y listo. Puedes modificar la apariencia cambiando los estilos en las anotaciones que están de color verde dentro del primer código.
Si quieres agrega más botones sólo añade antes de </ul> una línea como esta por cada botón extra cambiando la URL del enlace, la URL de la imagen y el texto:
<li><a href="URL del enlace"><img src="URL de la imagen" /> <span>Texto</span></a></li>
Y ahora sí, es todo
Después de haber insertado el código, un clic en "Guardar"
Data de la Publicación; 08-10-2019
Fuente; ciudadblogger
Publicado por;
Fuente; ciudadblogger
Publicado por;